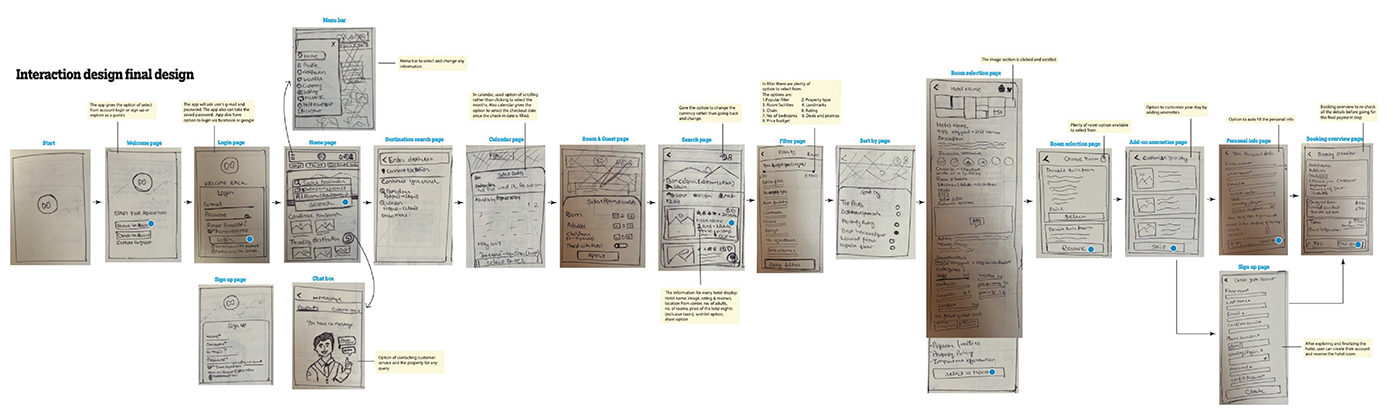
Wishram A single destination for all your needs. This project was created to address the challenges traveler face when trying to find and book hotel rooms, such as unclear information, complicated processes, and the absence of user-friendly interfaces. As the UX Designer, I led the entire design process, from conducting user research to creating final prototypes. The project was completed over a period of four months, utilizing tools like Figma, Miro, Adobe Illustrator, and Photoshop. The primary objective was to design an efficient hotel booking application that simplifies the process and enhances user satisfaction.